I created a tool for dual-shopping across Vans.com to increase awareness to its Customs business.

My role
UX / UI design
UX strategy
Presentation
UX writing
Team
UX Design Manager
Web Developer
Stakeholders
Interactive Design, Director
Ecommerce Marketing, Director
Digital Customization, Director
Go Broad
I go broad by coming up with initial solutions to the problem. With rapid user mapping, I came up with three solid ideas.
Dive Deeper
After meeting with our analytics and research teams, we discovered over 70% of users going through the Purchase Process were using desktop devices – a figure we completely underestimated. Additionally, around 40% of users were abandoning sessions at the upload documents step. This meant that the problem was more critical than initially understood.
Conduct a Competitive Analysis
Typically, I conduct a competitive anlysis and include the findings in my deck, however this project was unique. My competitive analysis came up short, and instead I turned to unique places to draw ideas and inspiration.
Background
Vans sells 5 shoe styles that are customizable – but users don't know these styles have customizable options. We need a way to show that shoes can be bought as-is or further customized.
Goals
Consumer
Increase awareness to the Customs business.
Make it clear to customers what shoes are customizable.
Business
Design an equitable, resuable and flexible tool that builds long-term effeciences for our digital design team.
Non-Goals
Add friction to the check-out process.
Force customers to customize.
In the discover phase, I go broad, dive deep and conduct a competitive analysis. First, I allow myself to rapidly ideate multiple solutions without getting hung up on competitive products, constraints or high-fidelity designs. Secondly, I dive deeper into the problem to fully understand what we are solving for and how ciritical the problem is. Lastly, I conduct a competitive analysis to see what is out there (if any) and how we can make our product stronger and better.





Discover
This discovery phase focused heavily on a competitive analysis. I started with obvious competitors like Nike and Converse and then turned to unique products like cars where you can buy as-is or build to spec. I also looked at integrated shopping experiences on social media platforms.
"Choose your own adventure"
I learned that retailers that offer two versions of a product (build your own vs. buy as is) mimic the two options in a choose your own adventure type of design.
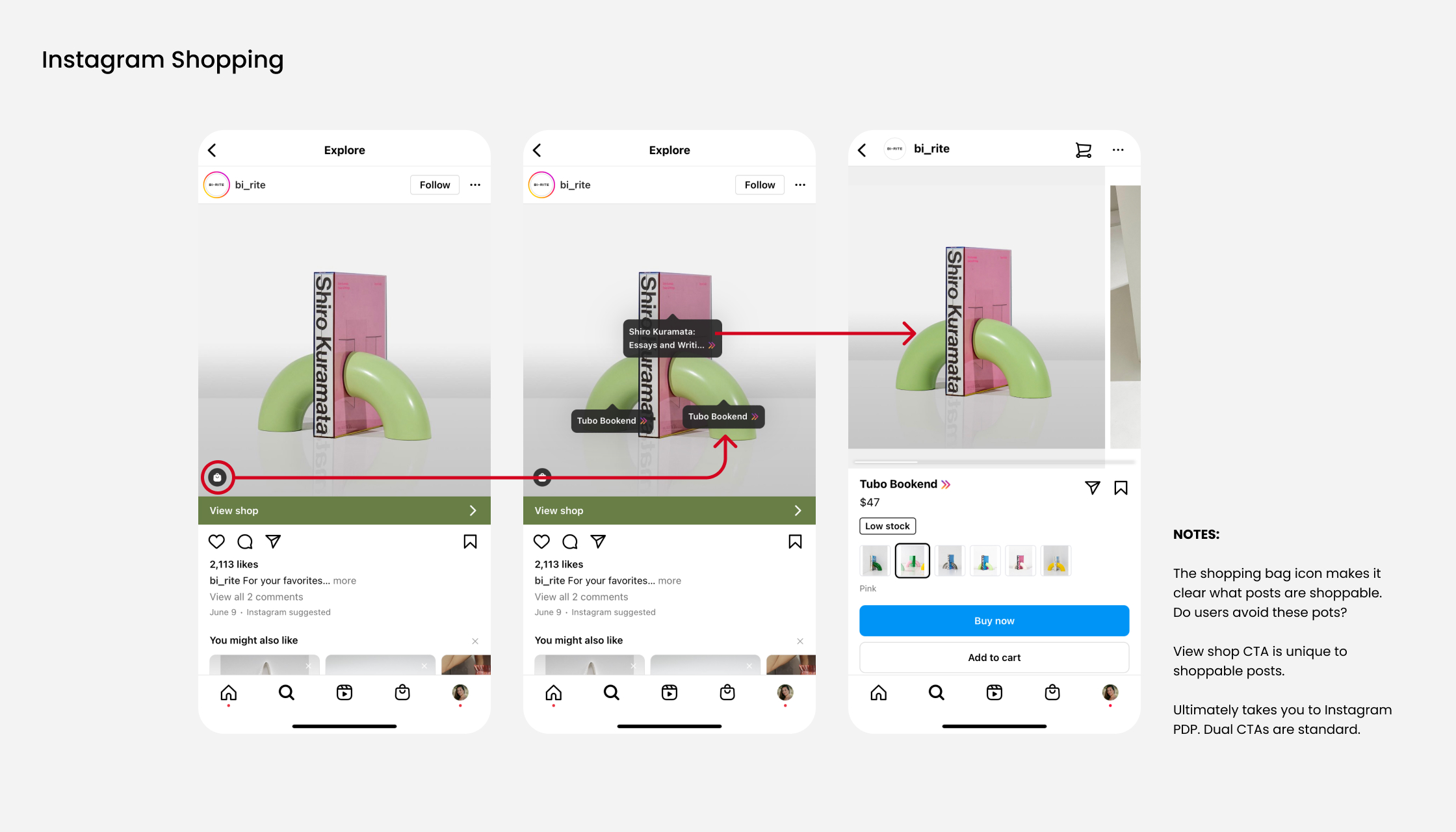
Embedded Shopping
I also found that embedded shopping was common among the web and on mobile apps. Typically they were called out with a dot and/or icon and followed by a CTA.

Definition
From the discovery findings, I compile a brief outlining the problem, the reason to address the problem, audience, personas and project goals and non-goals. I also define the feature highlights and how we might measure success. I use the creative brief as a roadmap for the next design phase and to showcase my findings and plan to stakeholders.

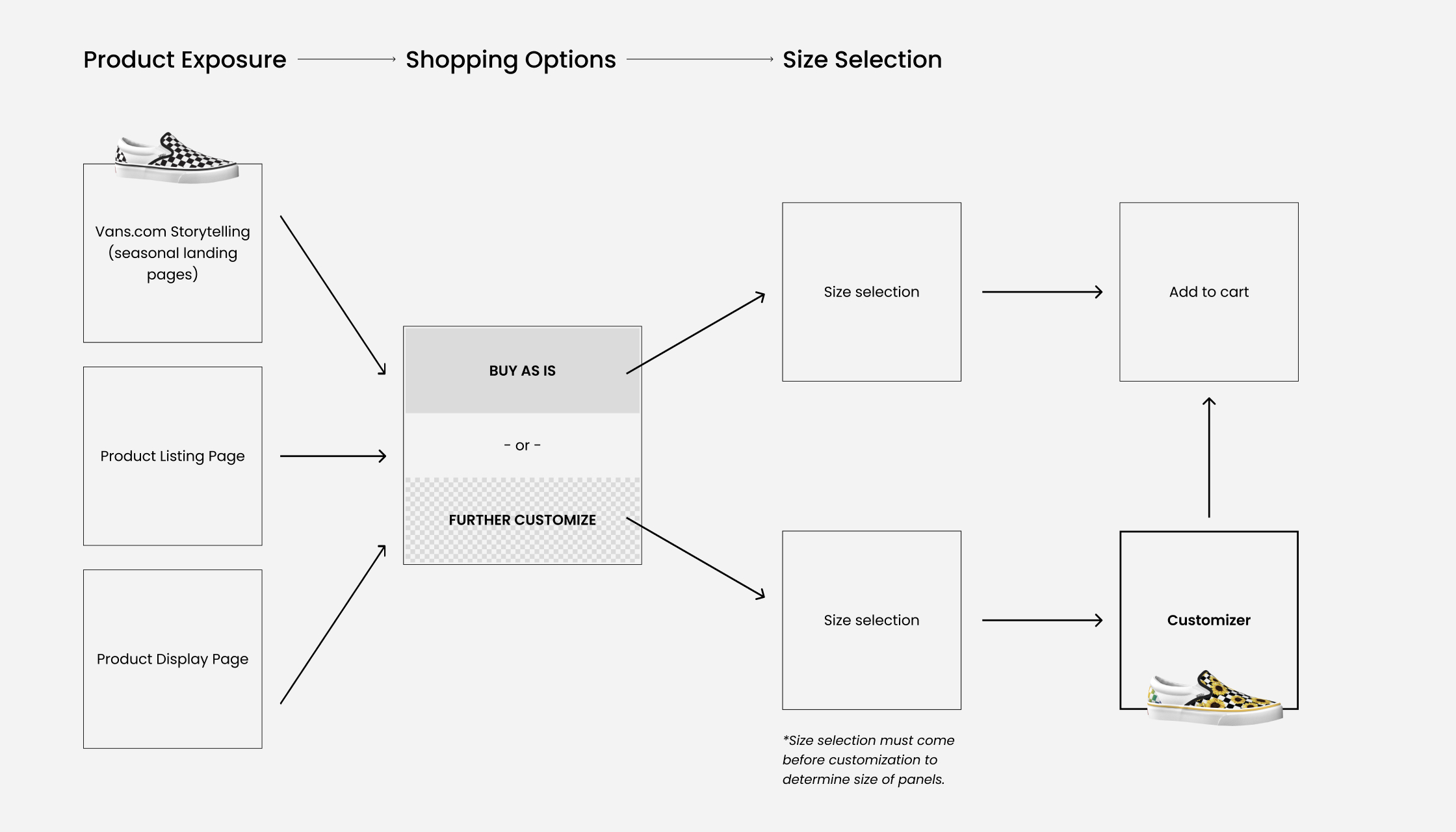
User journey
To help articulate my approach, I outlined the user journey starting from the entry points all the way to check out. This helped visualize how the tool would work and which path we'd send a user down depending on their selection.



Rapid ideations
I start with traditional pen and paper to express anything and everything that comes to mind as a possible solution. Then I go back and question my ideas and how they may or may not work.
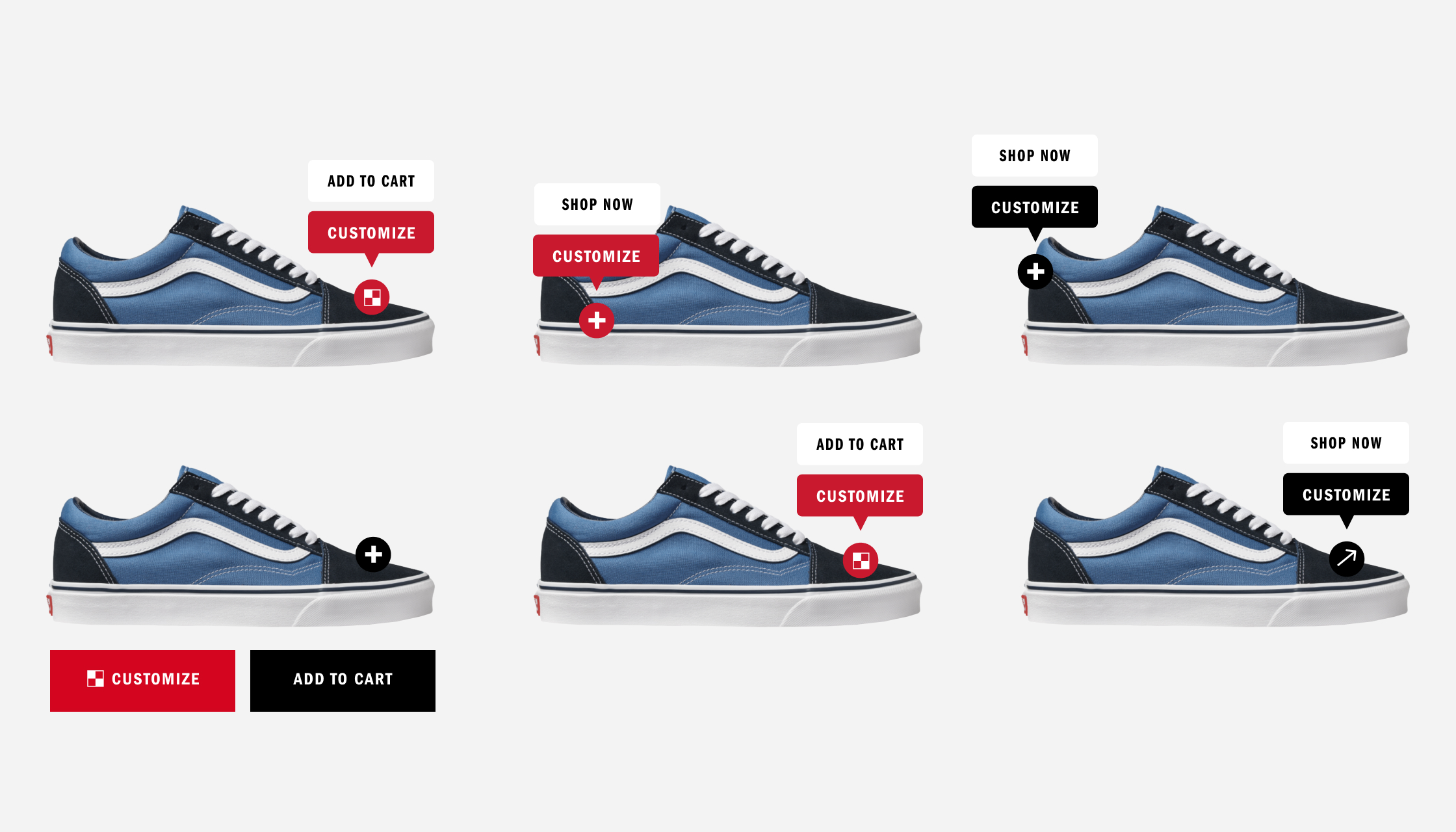
UI explorations
After the paper exercise, I move onto digital to develop my solutions. In this case, the UX was strong but the UI required further explorations.

Prototype and launch
The final design was presented to stakeholders and web developers in a light prototype format. I made sure to label designs and annotate where necessary as to ensure a smooth build and launch.
The Results
First Week After Launch
- During the first week after initial launch, we saw a click-through rate of 98%.
- Around 48% of users chose "customize" over "add to cart." Meaning, the tool brought significant awareness to the Customs business.
- Internally, our UX, Customs and Ecommerce leadership teams were excited about the long-term potential of the product.
A Month After Launch
- Click-through rate remained strong, hovering around 90%.
- The Customs business gained an uptake of 22% in business from year over year and continued to steadily climb after every landing page that used the Customs/Ecommerce dot.
- The split for "add to cart" vs "customize" was about 50/50. We expected this for two reasons: on one hand, most consumers prefer to buy their shoes as-is (Customs have a higher price point and take longer to ship.) Secondly, consumers didn't typically know about the Customs business so they might be inclined to click on "customize" over "add to cart," causing a pretty even split.
Today
- The Customs/Ecom dot and the daul CTA on the PLP and PDP are still used across Vans.com today!
hi@blancanavarro.com
