I redesigned Rivian's purchase experience, reducing user confusion, improving efficiency, and earning an award from Qualtrics for product design excellance.

My role
Research
UX strategy and design
UI design
Prototyping
Presentation
Usability testing
Team
UX team
Lead UX Researcher
Lead Engineers
Lead UX Copywriter
Brand System Designer
Stakeholders
Creative Director, UX Digital Design
Director, UX Digital Design
Director, Consumer Product
Director, Customer Engagement
+ Finance, Insurance, Delivery and Trade-In team leaders
My role
Research
UX strategy and design
UI design
Prototyping
Presentation
Usability testing
Team
UX team
Lead UX Researcher
Lead Engineers
Lead UX Copywriter
Brand System Designer
Stakeholders
Creative Director, UX Digital Design
Director, UX Digital Design
Director, Consumer Product
Director, Customer Engagement
+ Finance, Insurance, Delivery and Trade-In team leaders
Background
The purchase experience was originally designed as linear, forcing the user to go through the steps in chronological order. This did not allow users the freedom to jump to different steps lacking clarity and flexibility.
Goals
Customer: Increase confidence and clarity, while decreasing completion time.
Business: Design a flexible, repurposable system that builds long-term efficiencies.
Non-Goals
A system that creates more confusion than it resolves, either because it is overly complicated or oversimplified.
A short-sighted series of patches that only gets us through the next few quarters.
Background
The purchase experience was originally designed as linear, forcing the user to go through the steps in chronological order. This did not allow users the freedom to jump to different steps lacking clarity and flexibility.
Goals
Customer: Increase confidence and clarity, while decreasing completion time.
Business: Design a flexible, repurposable system that builds long-term efficiencies.
Non-Goals
A system that creates more confusion than it resolves, either because it is overly complicated or oversimplified.
A short-sighted series of patches that only gets us through the next few quarters.



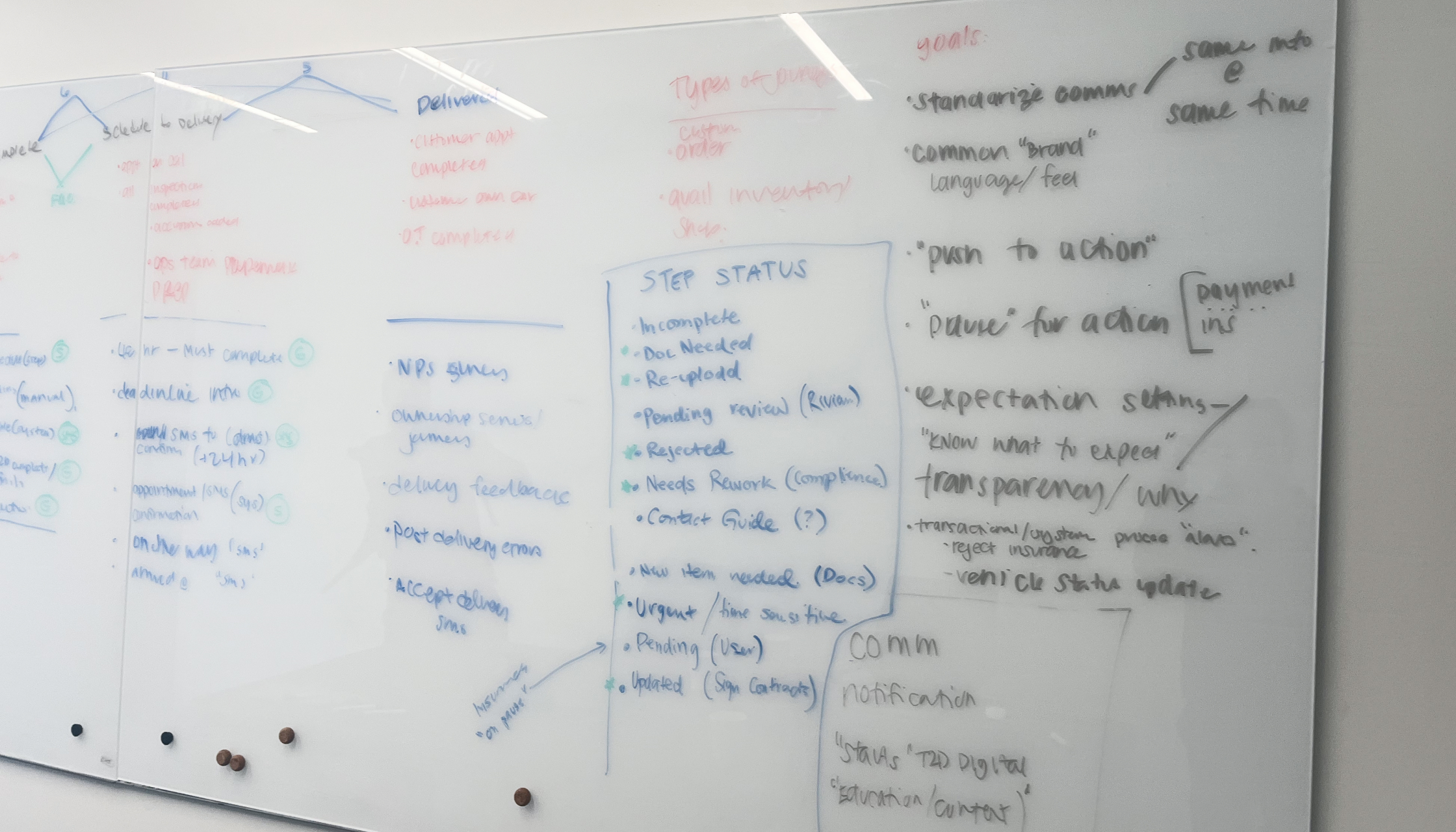
Outline step dependencies
We started with what we knew and outlined step dependencies as user stages. This helped us understand the phases a user would be in and what task they needed to accomplish vs. ignore, making sure we outlined key messaging for each stage.
Outline step dependencies
We started with what we knew and outlined step dependencies as user stages. This helped us understand the phases a user would be in and what task they needed to accomplish vs. ignore, making sure we outlined key messaging for each stage.
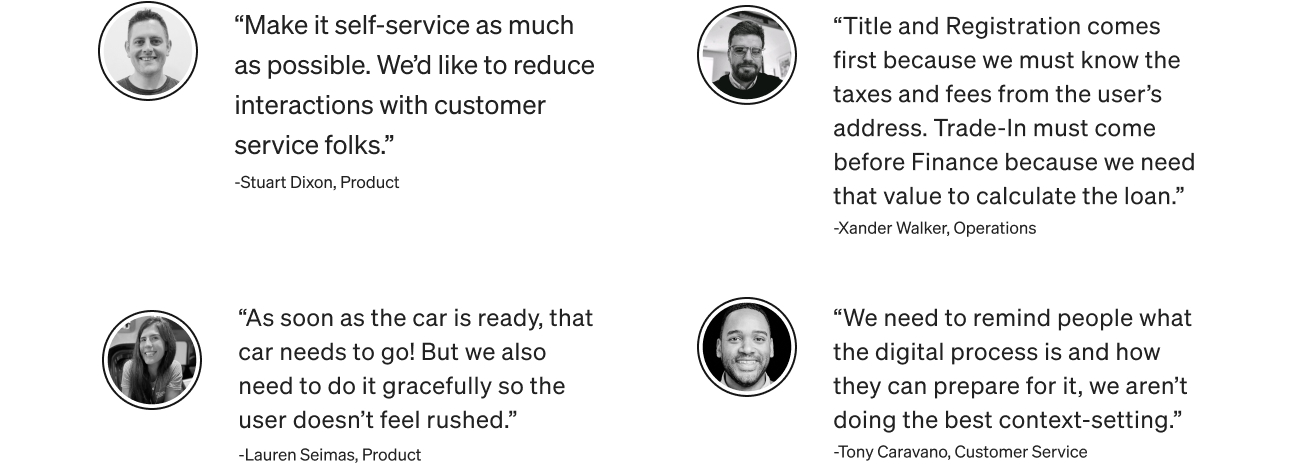
Stakeholder interviews
Simultaneously, we held weeklong stakeholder interviews to gain insight on what is working and not working for our operational teams. This also helped us understand the future of the business so we could future-proof our design.


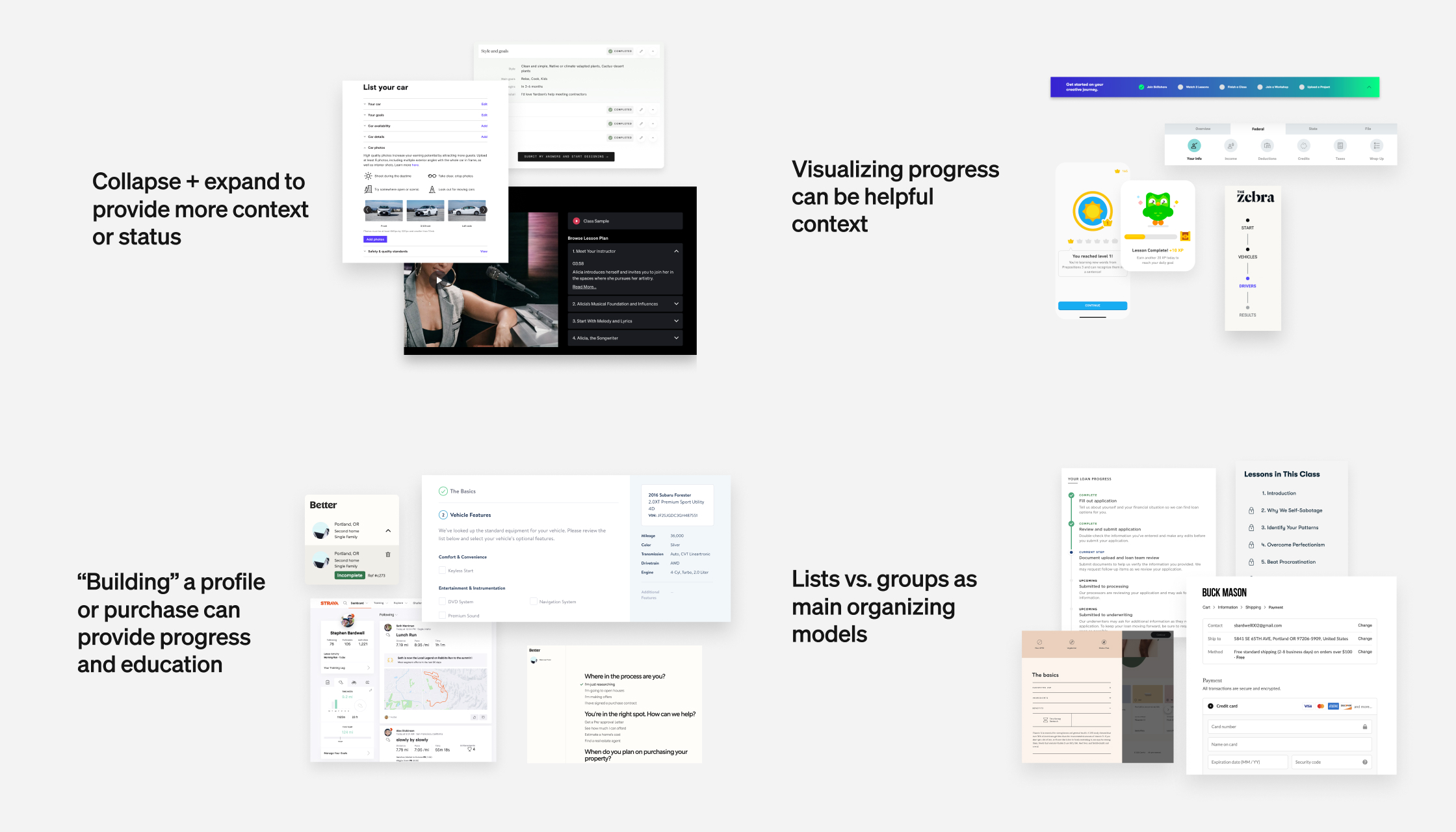
Competitive analysis
With a thorough competitive analysis of industry and non-industry competitors, we were able to find and categorize ux patterns that could work for our product. These findings helped us analyze and experiment with similar patterns that could work for our experience and users.
Competitive analysis
With a thorough competitive analysis of industry and non-industry competitors, we were able to find and categorize ux patterns that could work for our product. These findings helped us analyze and experiment with similar patterns that could work for our experience and users.

Define and articulate
The discover phase was dense but critical; it provided clarity and information that needed organization in next steps. Because this project had a lot of unique moving parts, it was important we gathered all stakeholders and filled them in our process, findings and plans – earning alignment to move forward.
Define and articulate
The discover phase was dense but critical; it provided clarity and information that needed organization in next steps. Because this project had a lot of unique moving parts, it was important we gathered all stakeholders and filled them in our process, findings and plans – earning alignment to move forward.

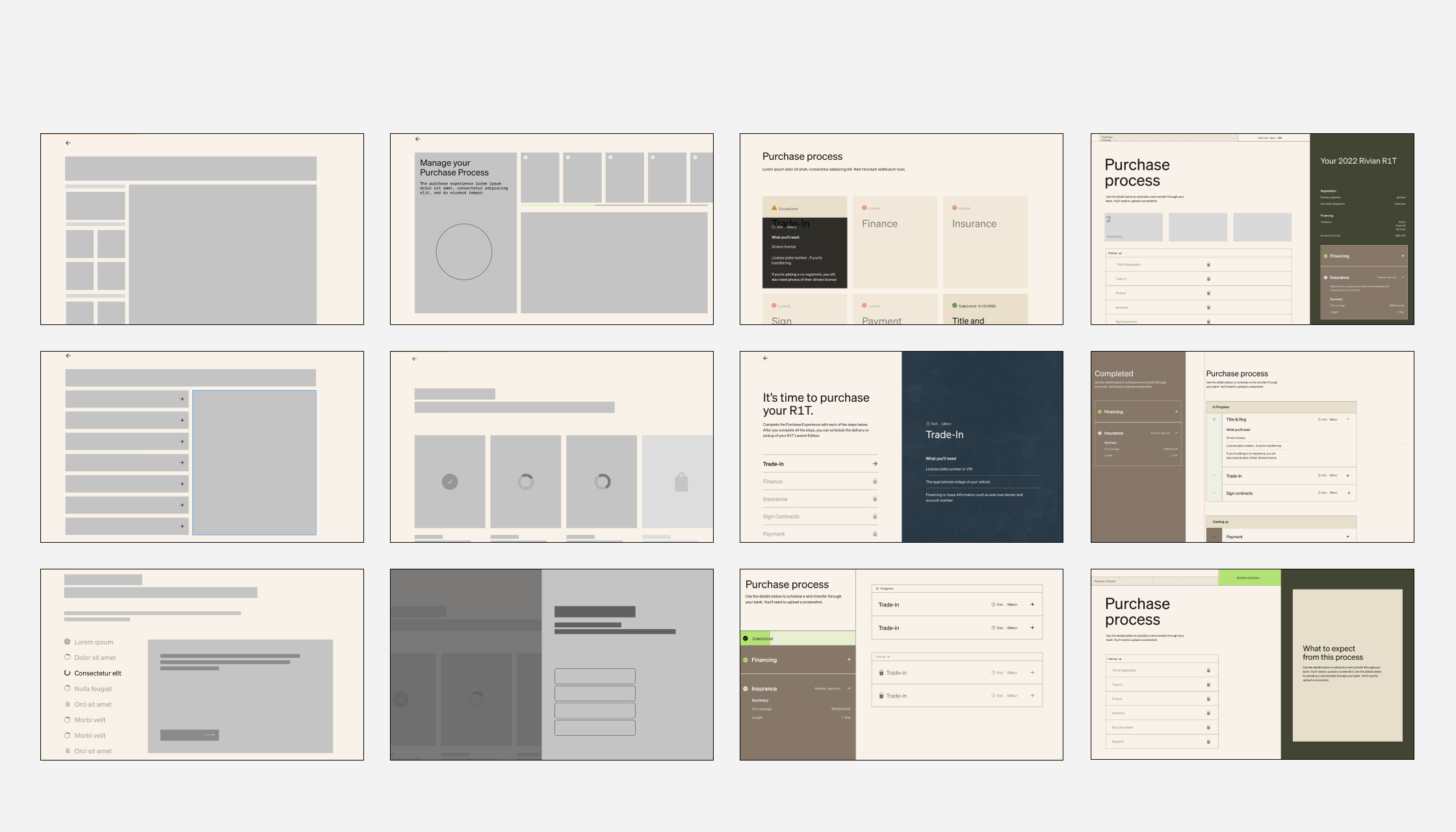
Low and mid fidelity design explorations
With a clear understanding of our problem and user needs, we outlined several rapid iterations with different architectual information stategies. We considered lists vs. cards vs. sections and explored possible loading and locked iconography.



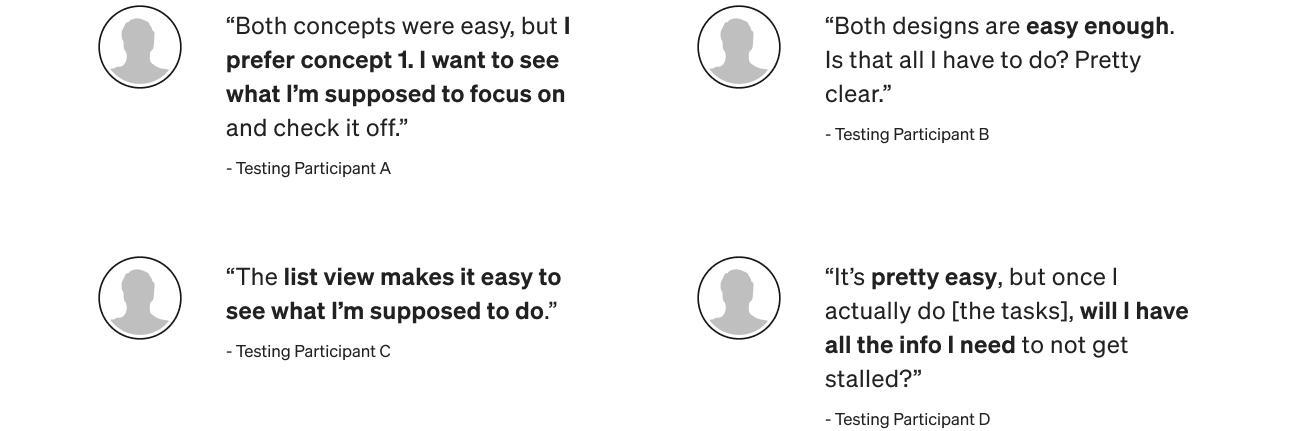
Test, improve, repeat
We tested two early ideas with the goal of gathering interpretations of the design intent and learning about user preferences. When we heard more than two users say the same thing, we quickly improved the prototype and continued testing. This allowed us to rapidly gain insights and experiment with improvements. We used research and our best judgment to get closer to the right solution.
Test, improve, repeat
We tested two early ideas with the goal of gathering interpretations of the design intent and learning about user preferences. When we heard more than two users say the same thing, we quickly improved the prototype and continued testing. This allowed us to rapidly gain insights and experiment with improvements. We used research and our best judgment to get closer to the right solution.
Key learnings
- Both concepts performed well but users preferred concept 1.
- Users felt the list view allowed them to focus on action items.
- Users voiced a desire for prepration and education content before purchase.


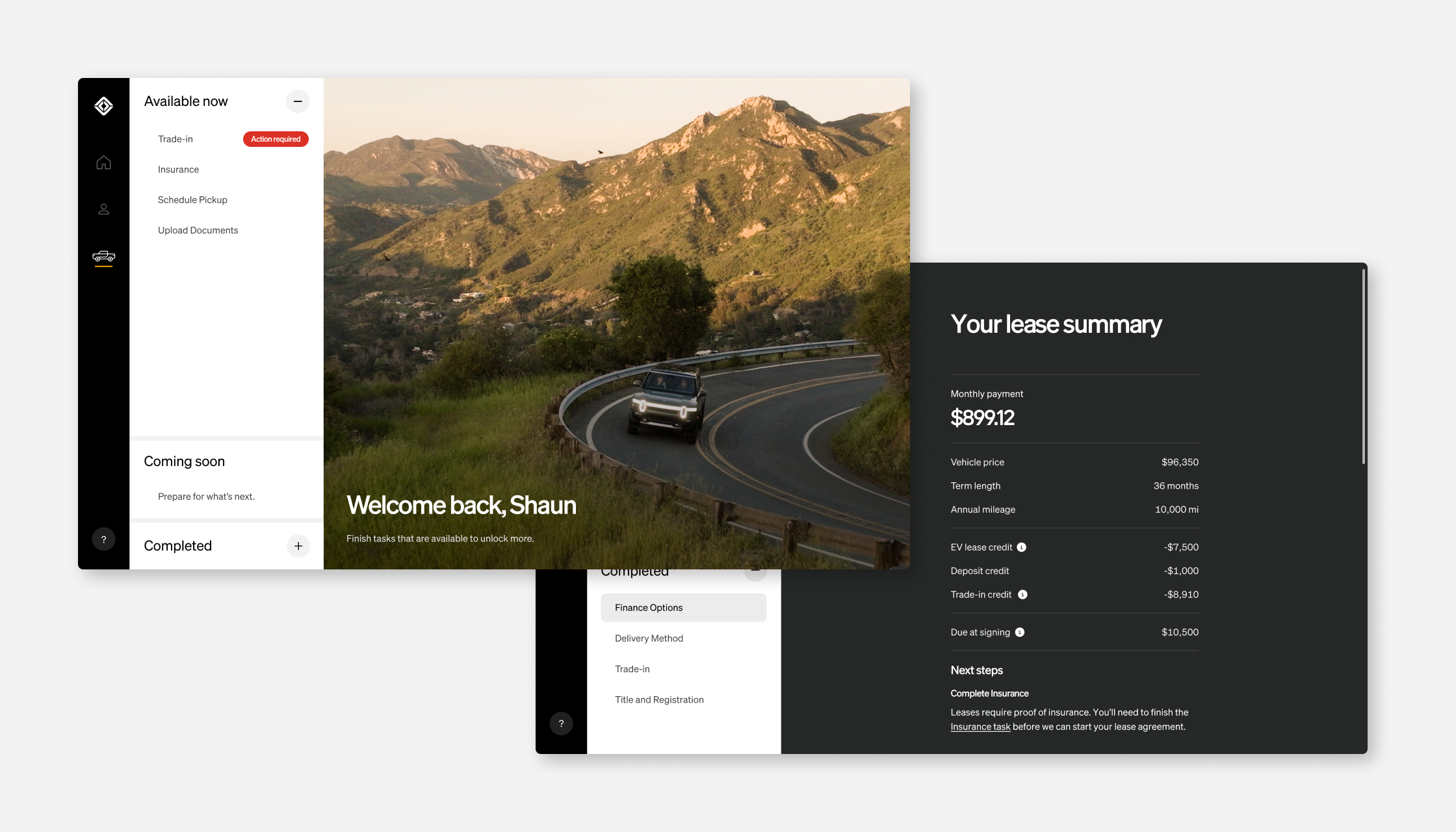
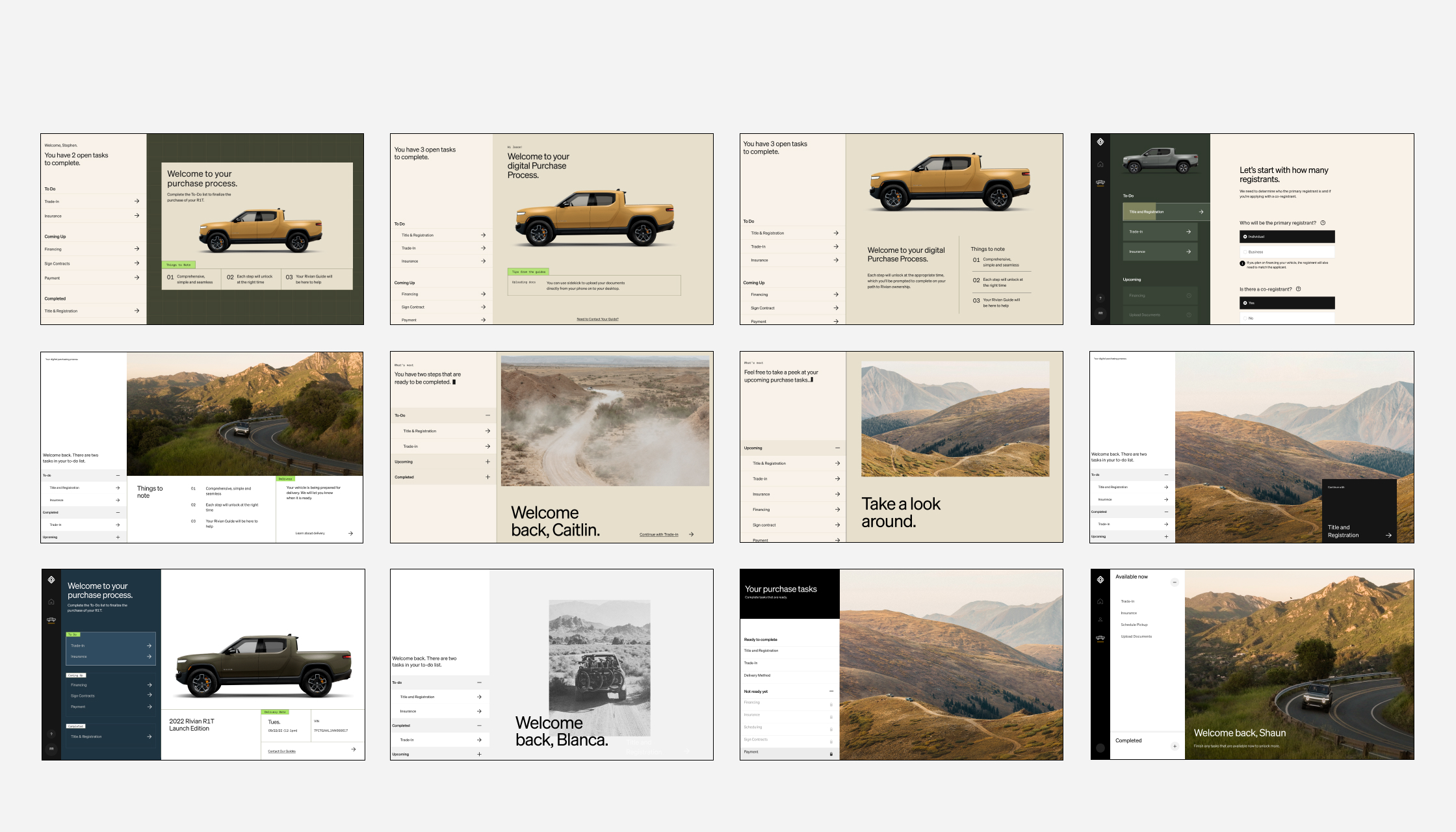
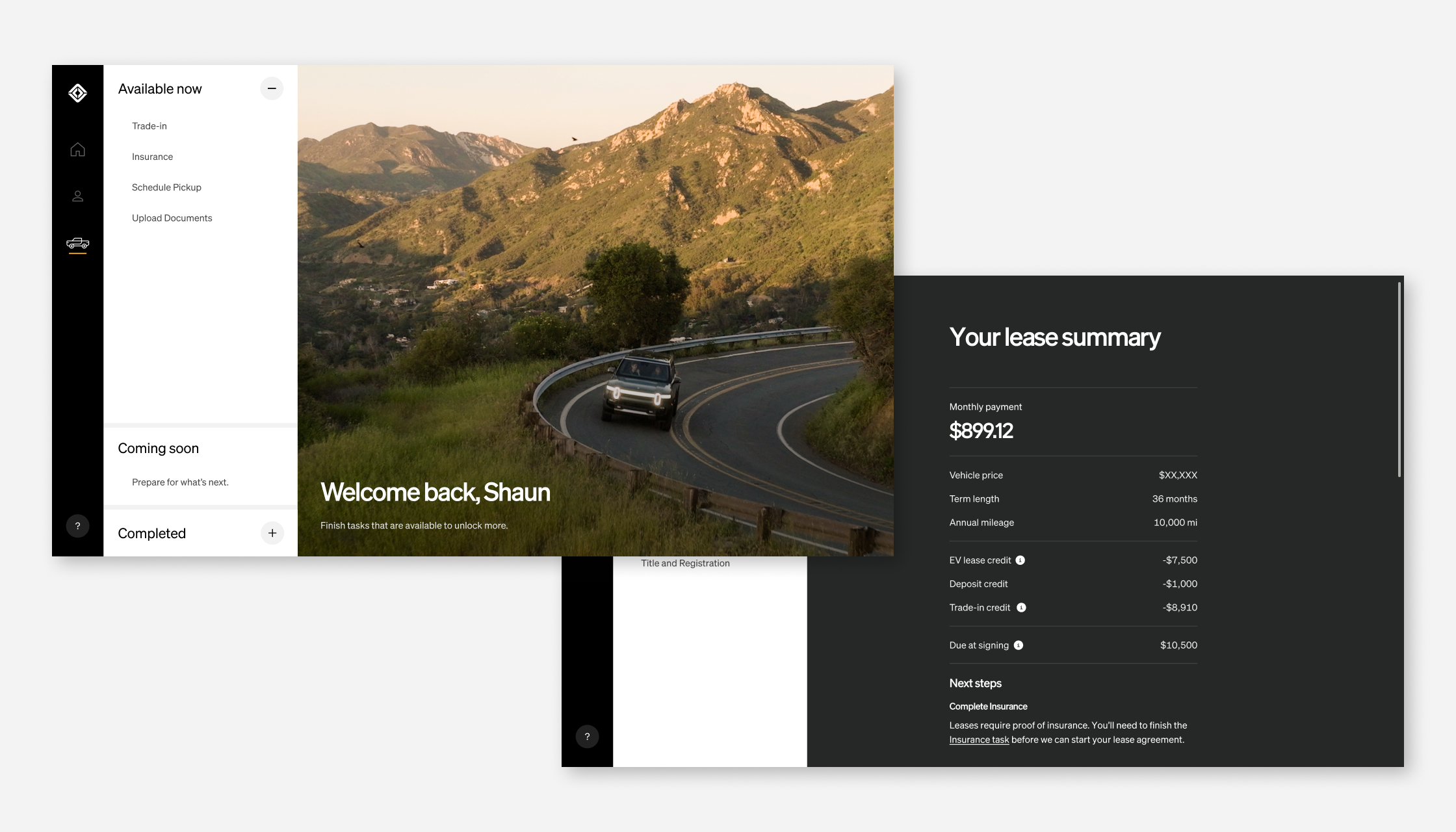
High fidelity design explorations
Our testing results proved a list view was working effectively for users. By this time, I lost my team due to a reduction in workforce and it was up to me to give life to our design explorations and take the concept to the finish line.
I developed an additional 10+ design concepts and worked with my director and brand system designer to future-proof the design with our new system and typeface.


Concept validation
One of the final steps in my process was to bring the final design concept into user-testing to validate theories and design decisions. The goal was to gather final insights and feedback to improve the design before hand-off.
Concept validation
One of the final steps in my process was to bring the final design concept into user-testing to validate theories and design decisions. The goal was to gather final insights and feedback to improve the design before hand-off.
Key findings
- The final design earned an NPS score of 100.
- All participants used the words like "easy," "straight-forward," and "simple."
- No user had any issues completing a task or comprehending next steps.
Key learnings
- The final design earned an NPS score of 100.
- All participants used the words like "easy," "straight-forward," and "simple."
- No user had any issues completing a task or comprehending next steps.

RESULTS
The design earned an NPS score of 100, reduced interactions to customer service by 28% and was featured by Qualtrics, winning the "Breakthrough Artist in Product Design" award.
hi@blancanavarro.com
